WORKS

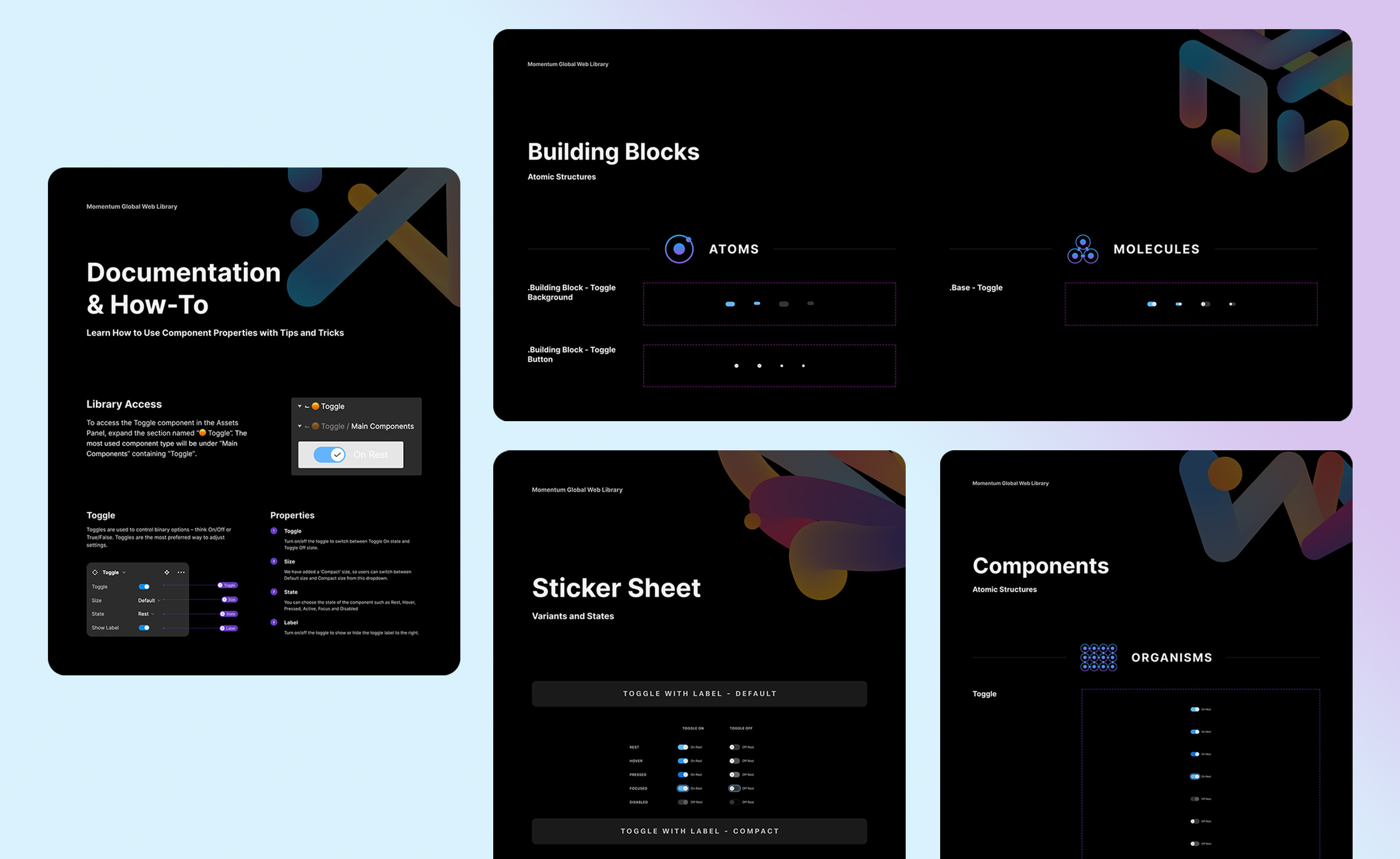
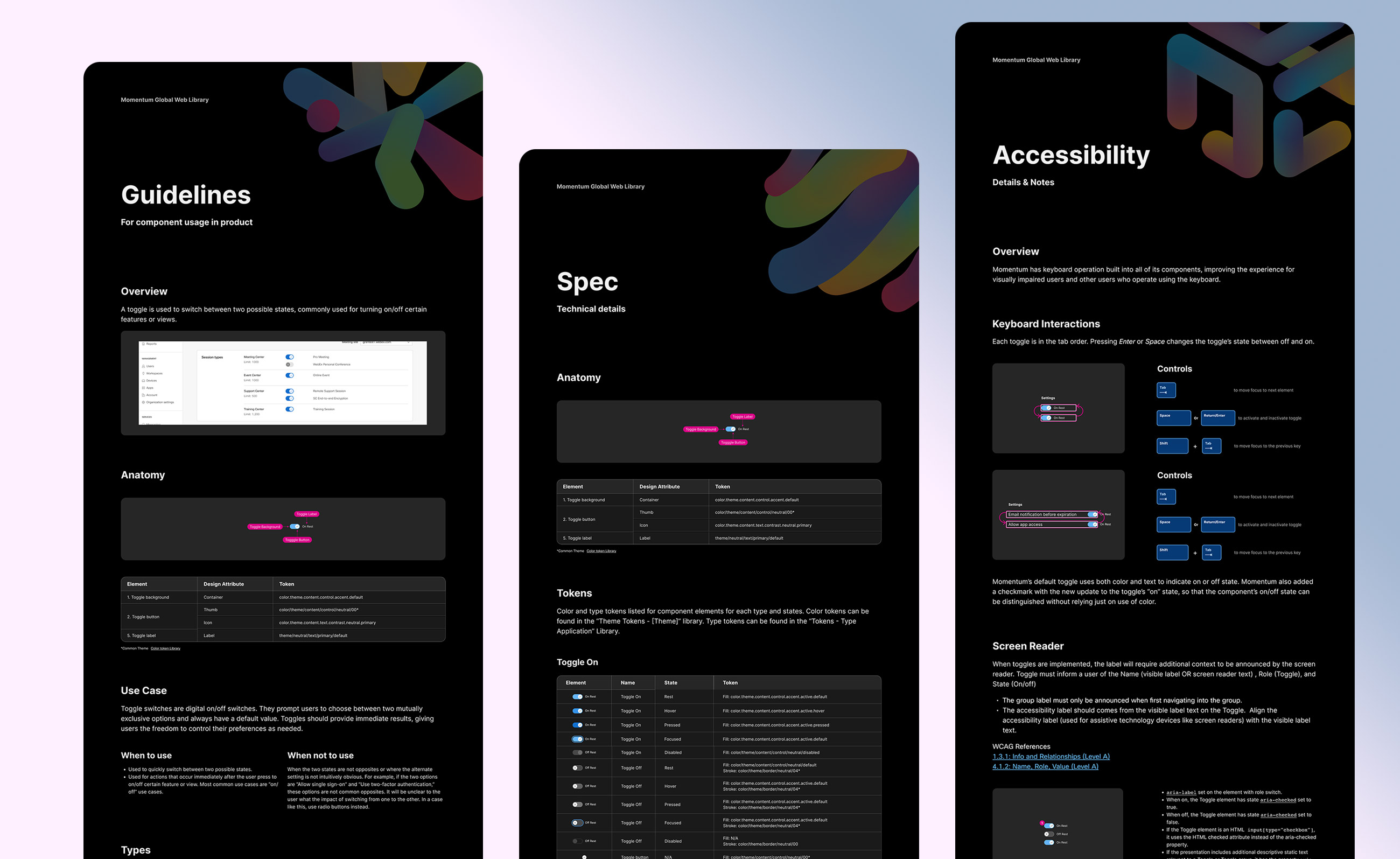
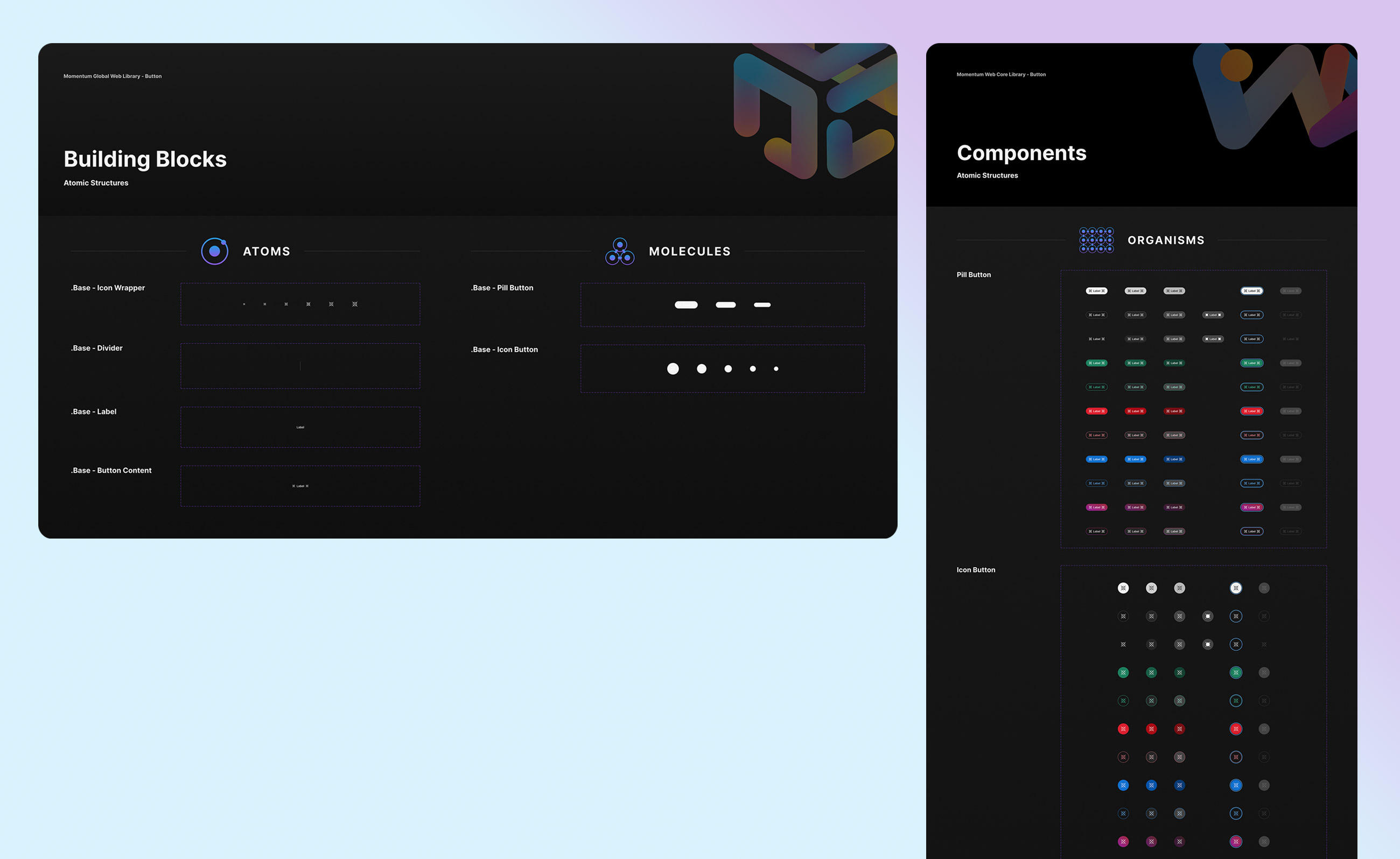
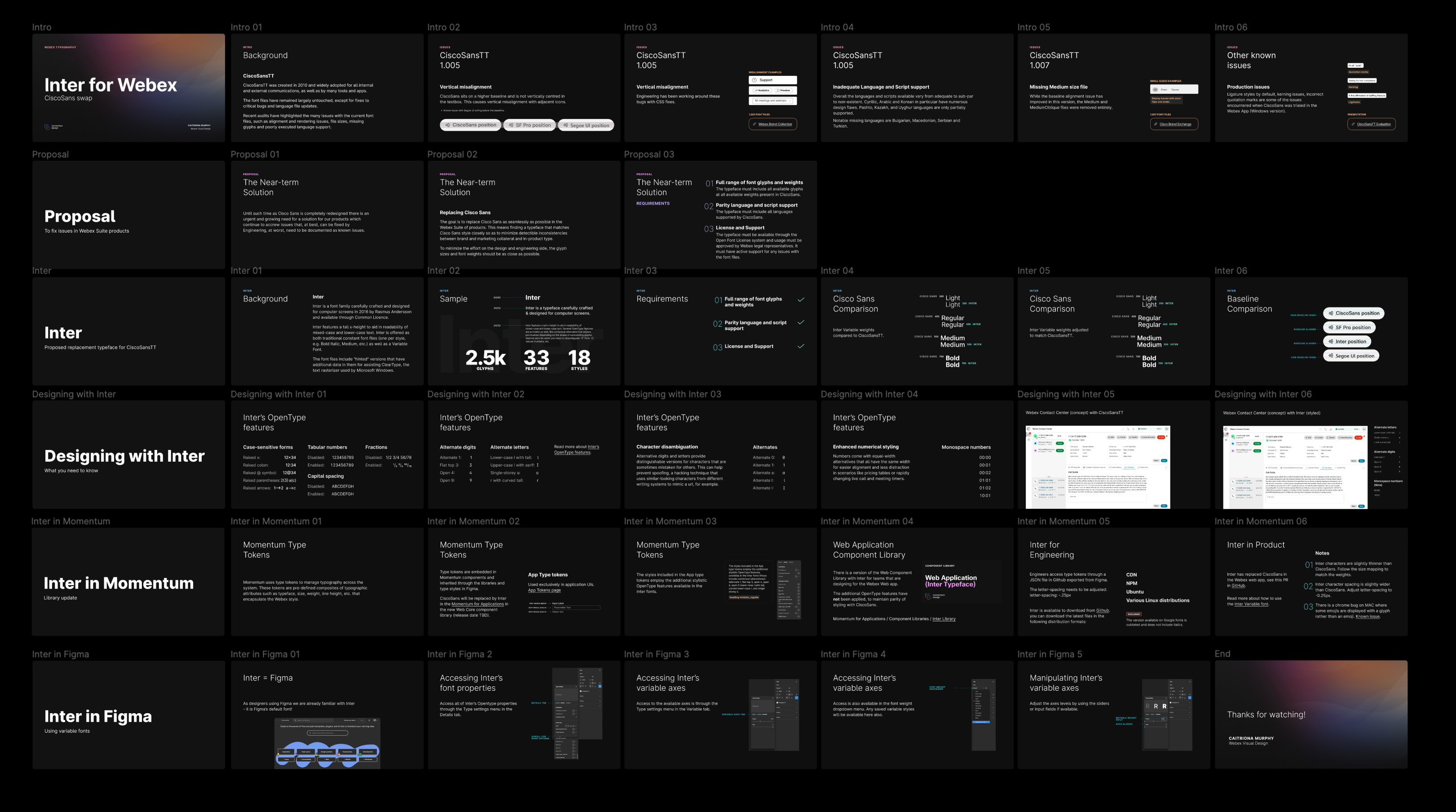
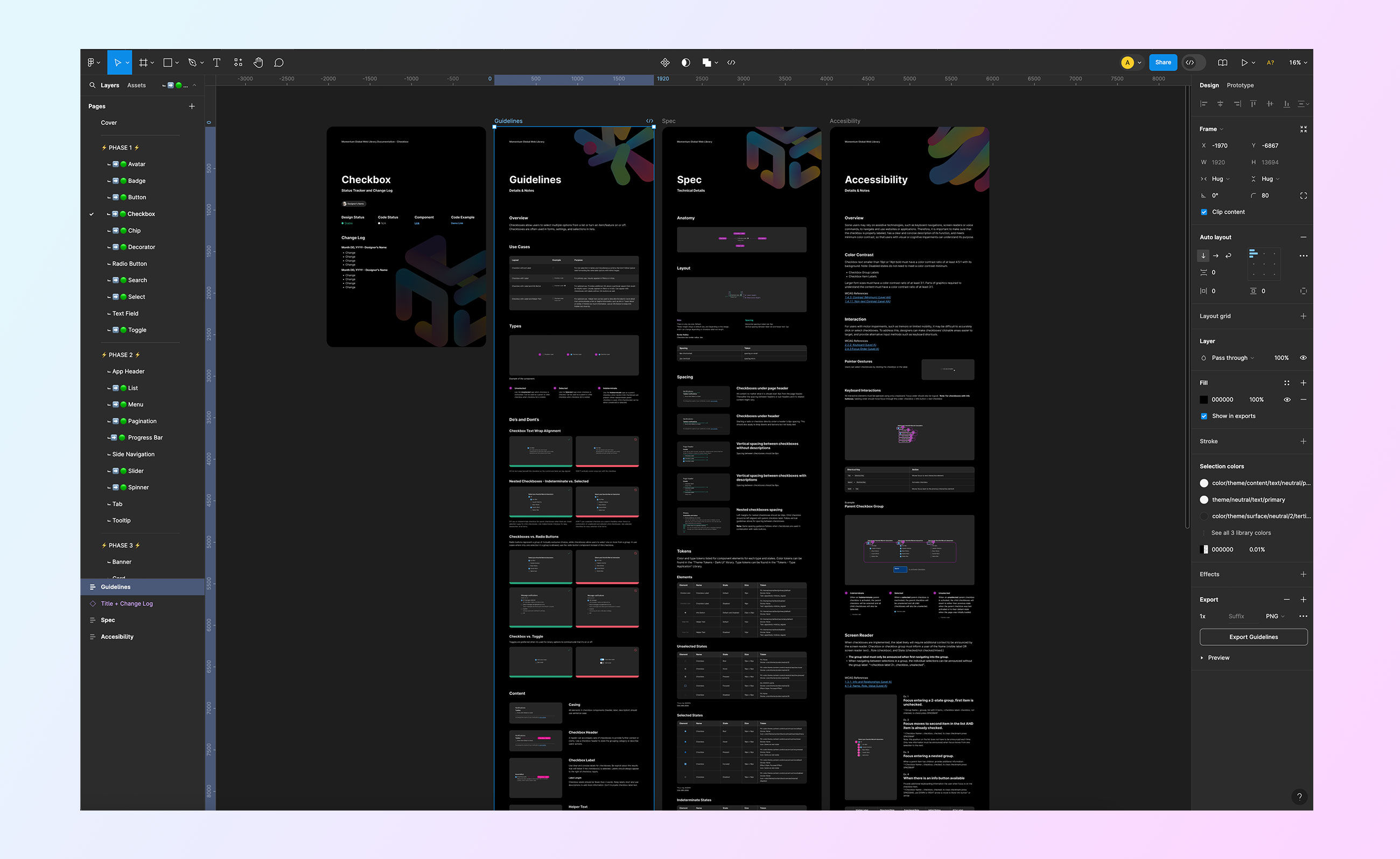
Momentum Design System
Component and Documentation
The Momentum visual system is modern, vibrant, accessible and relevant. The brand elements are flexible to bring our products together in a coherent and intuitive way, without ever overwhelming or distracting the user.
Created at:
Momentum Design Systems Team
Role
Component Design, Component Documentation, Component QC
Client
Momentum Designers
Stakeholders
Momentum Designers, Design Director,
EVP of Design