WORKS

Momentum Design Website
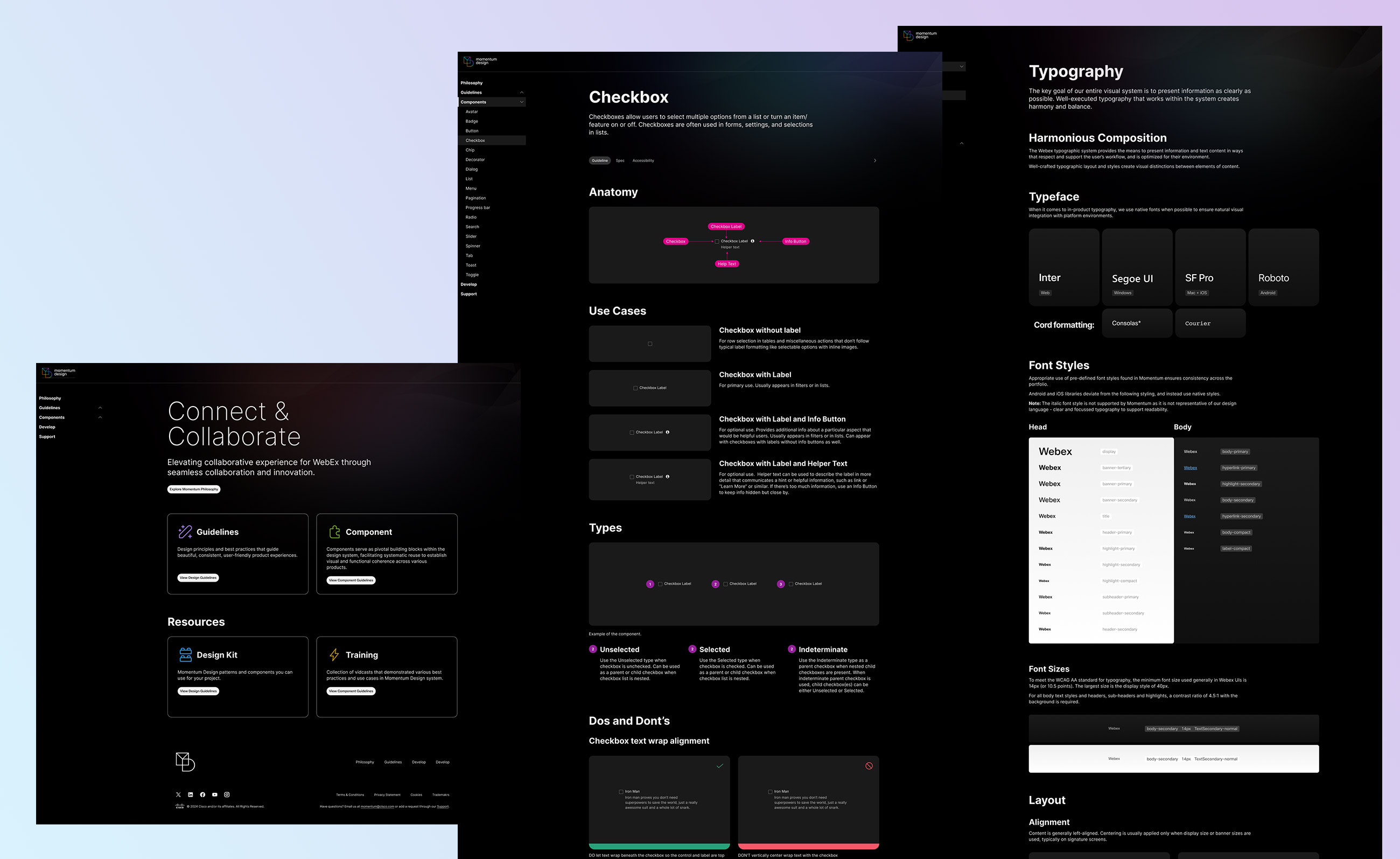
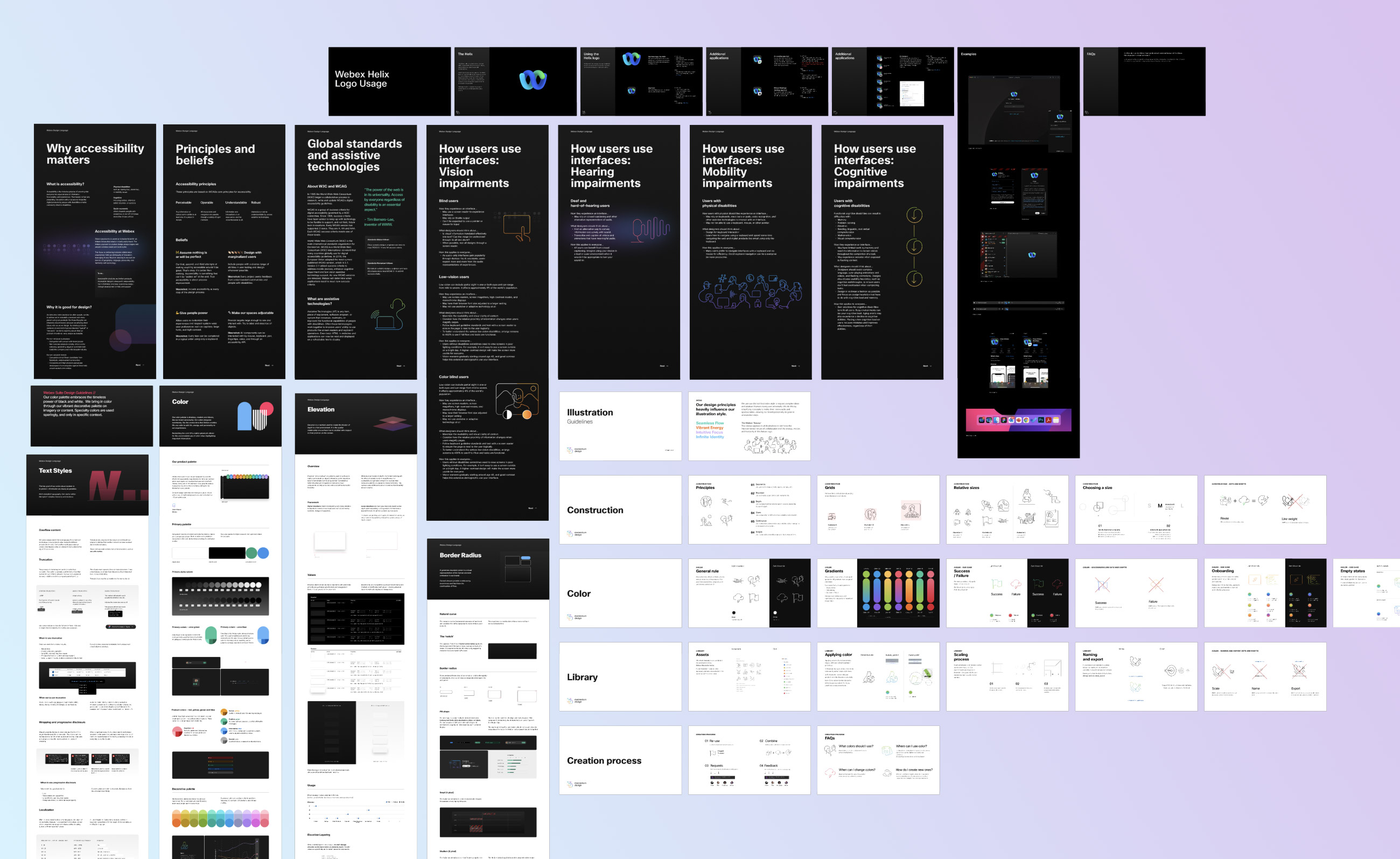
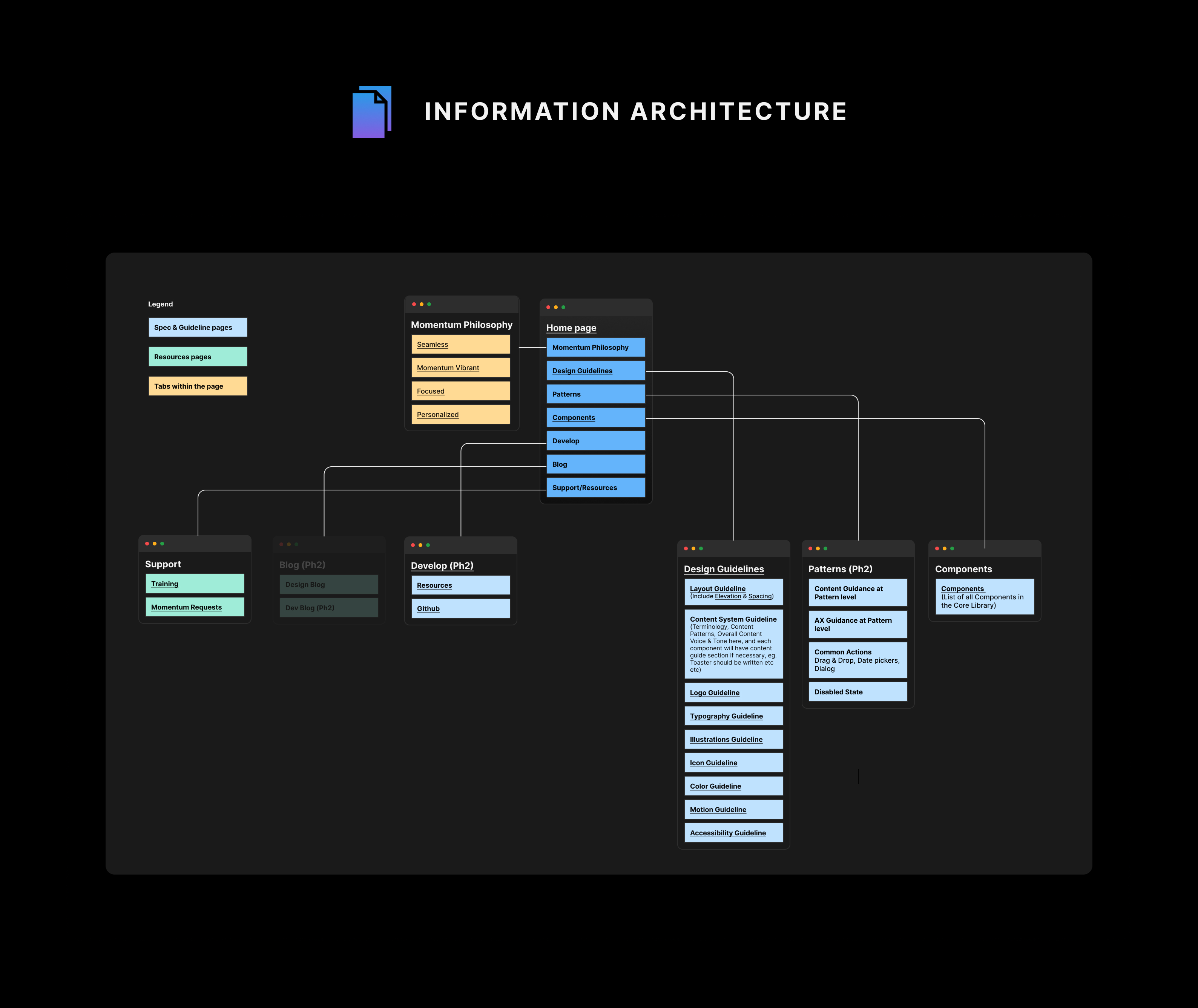
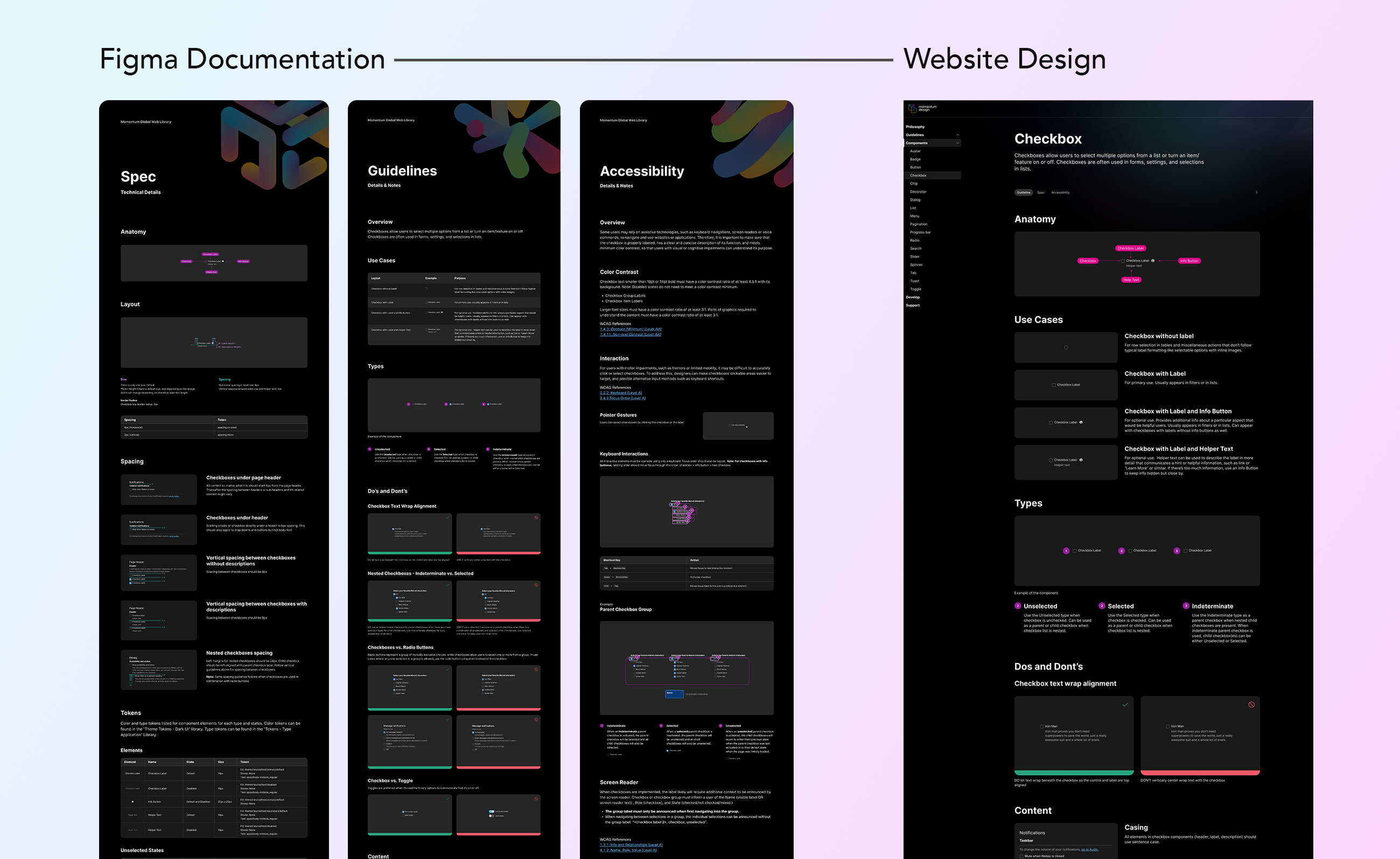
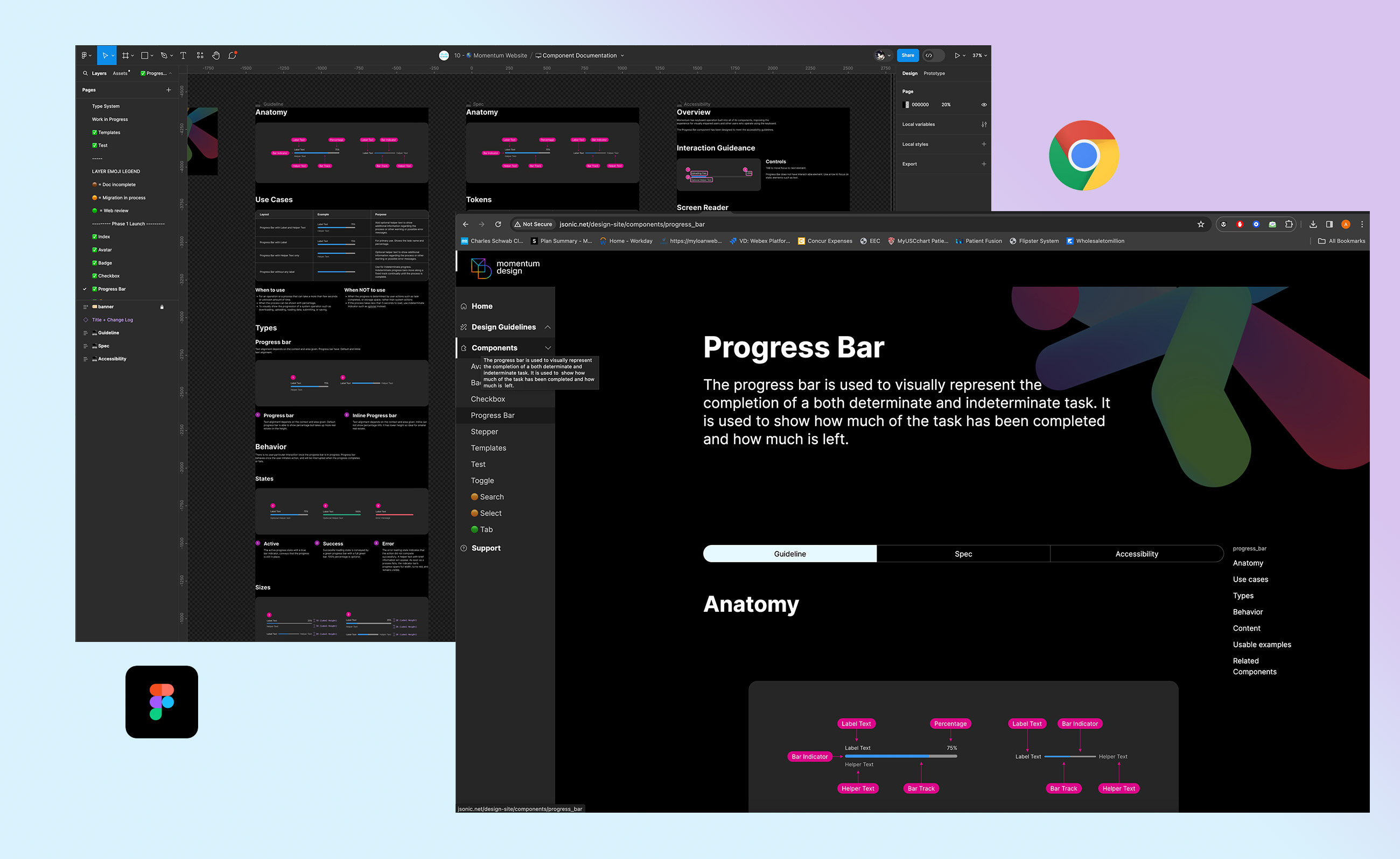
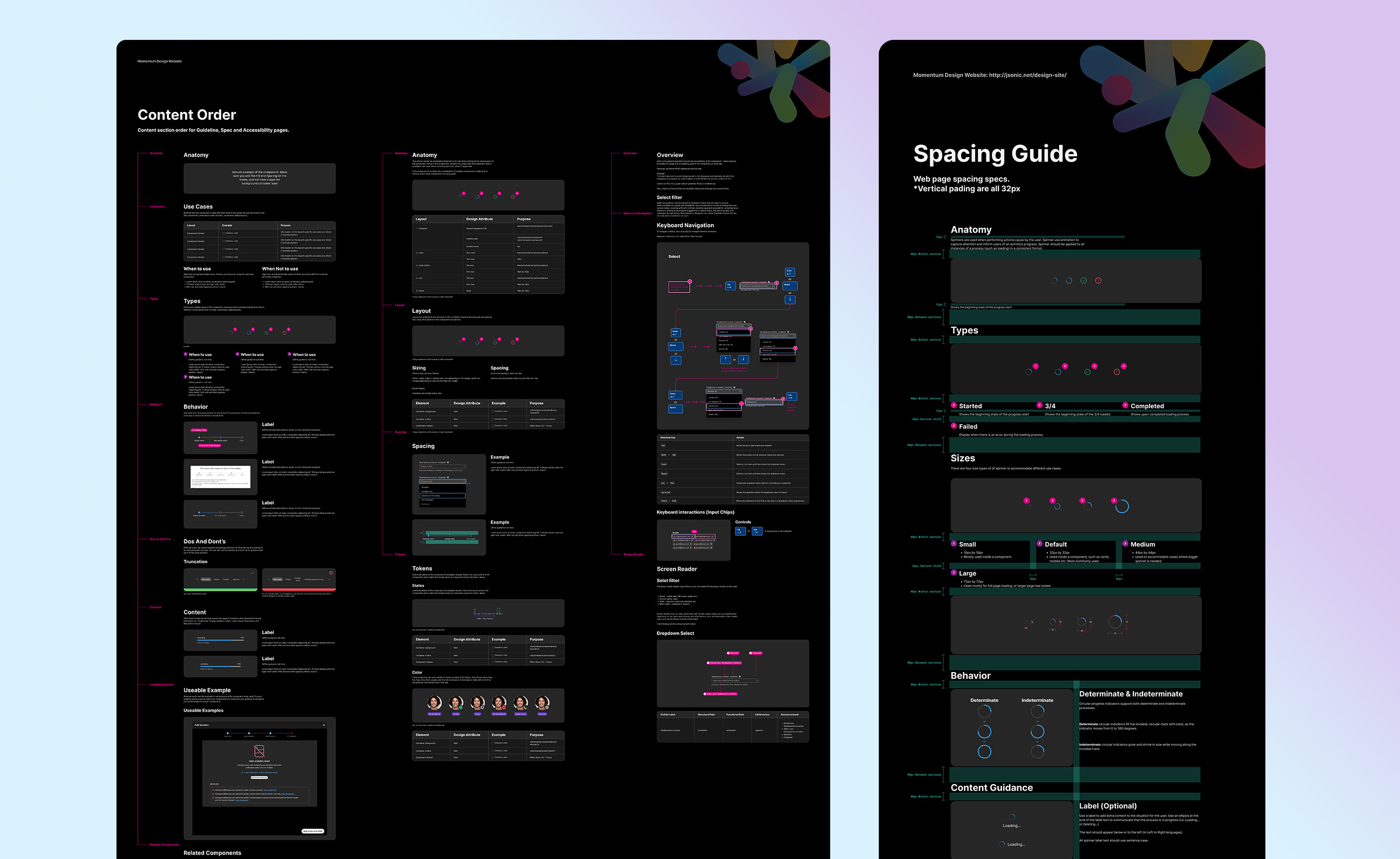
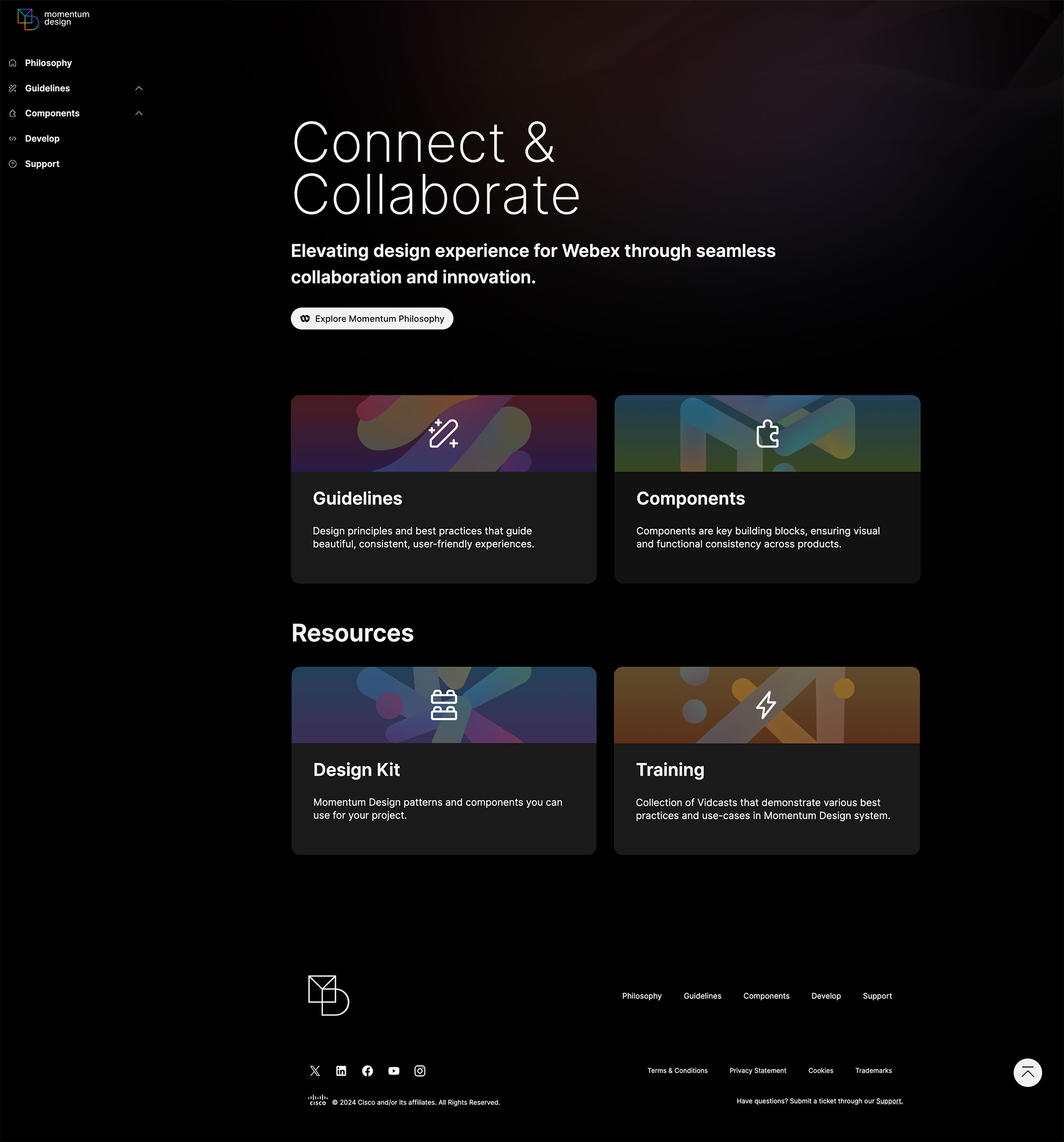
Momentum.design is a website that showcases the Momentum Design System, providing all documentation, use cases, how-tos, and training for the component library used in Figma.
This public-facing website is designed for internal Webex designers, engineers, stakeholders, and other non-Webex designers interested in the Momentum Design System.
Created at
Momentum Design/Engineer Team
Role
Head Designer, Research, Stragety
Client
Momentum Designers and Engineers
Stakeholders
Other designers in Momentum Design system team, Director of Design, Director of Collaboration

Problem
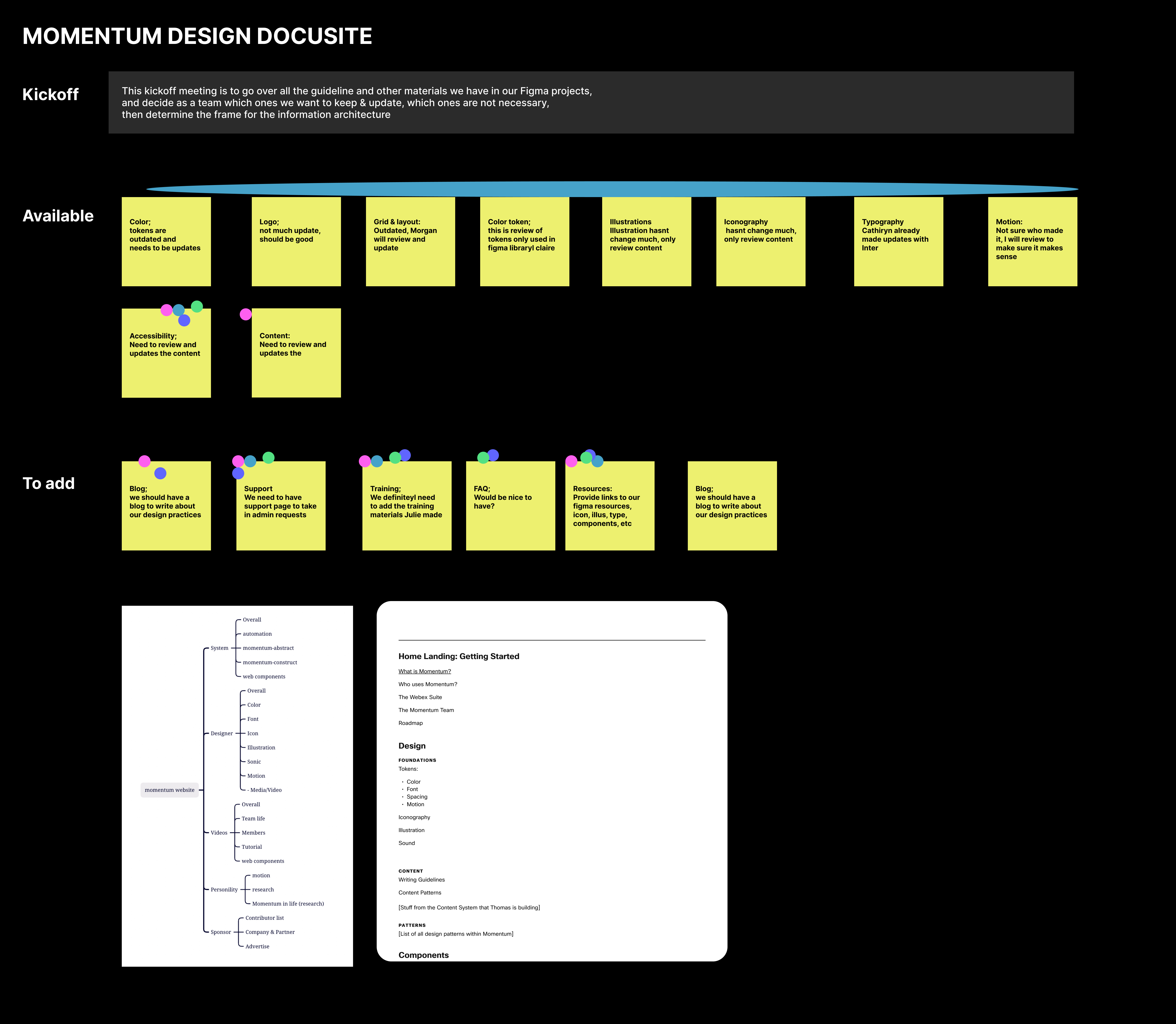
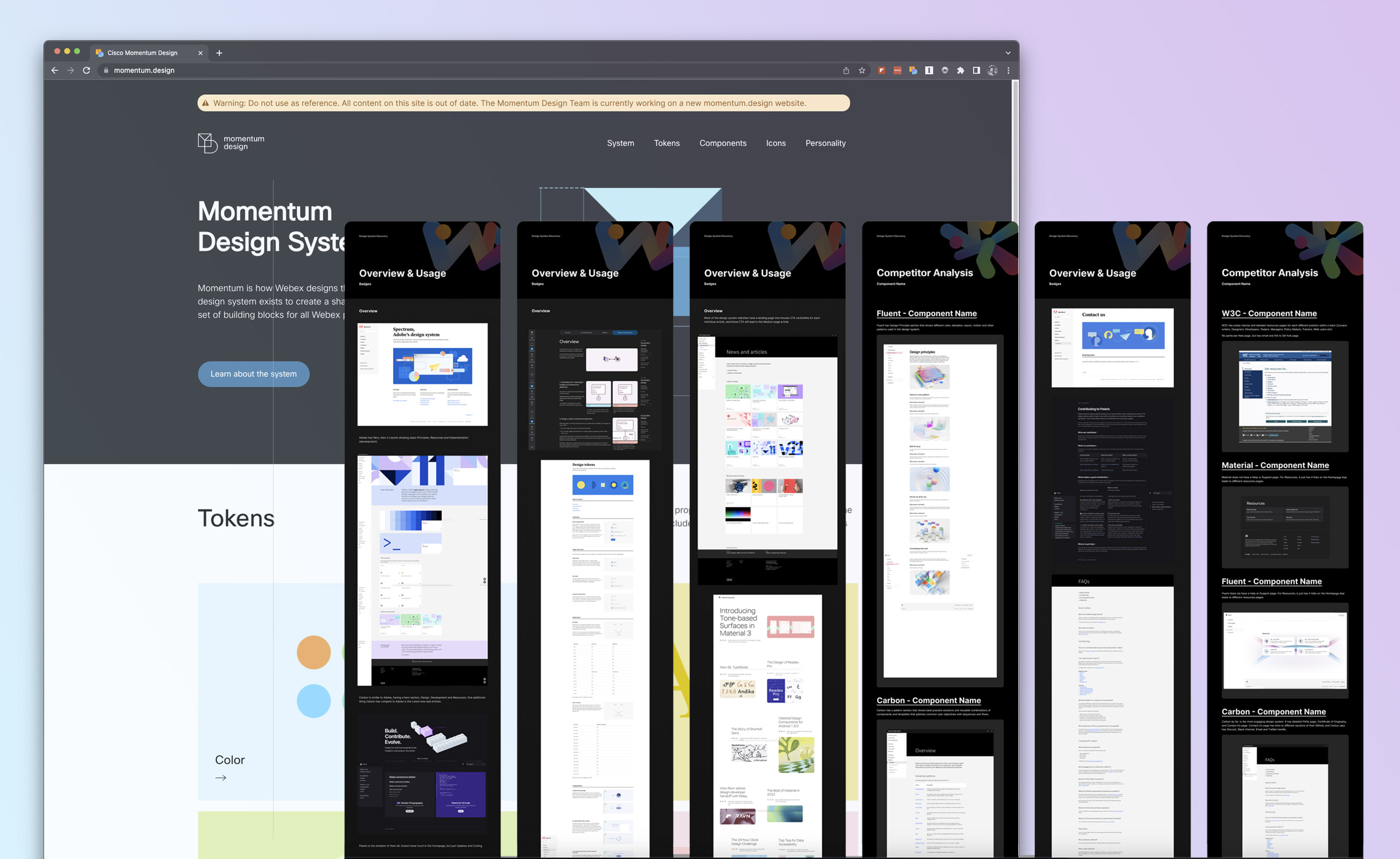
The Momentum Design System website has been outdated for quite some time, and an update was long overdue. The team aims to improve and modernize the documentation website for all users. Due to the outdated information on the current site, designers were often provided with obsolete guidelines, leading to the implementation of old design practices without the design team's awareness. These issues were only discovered after the launch. With the comprehensive rebrand of the design system components, the new website will be dedicated to accurate and up-to-date system documentation.
Goal
This will be the single source of truth for all designers, engineers, and other stakeholders interested in learning more about Momentum and its application in products.
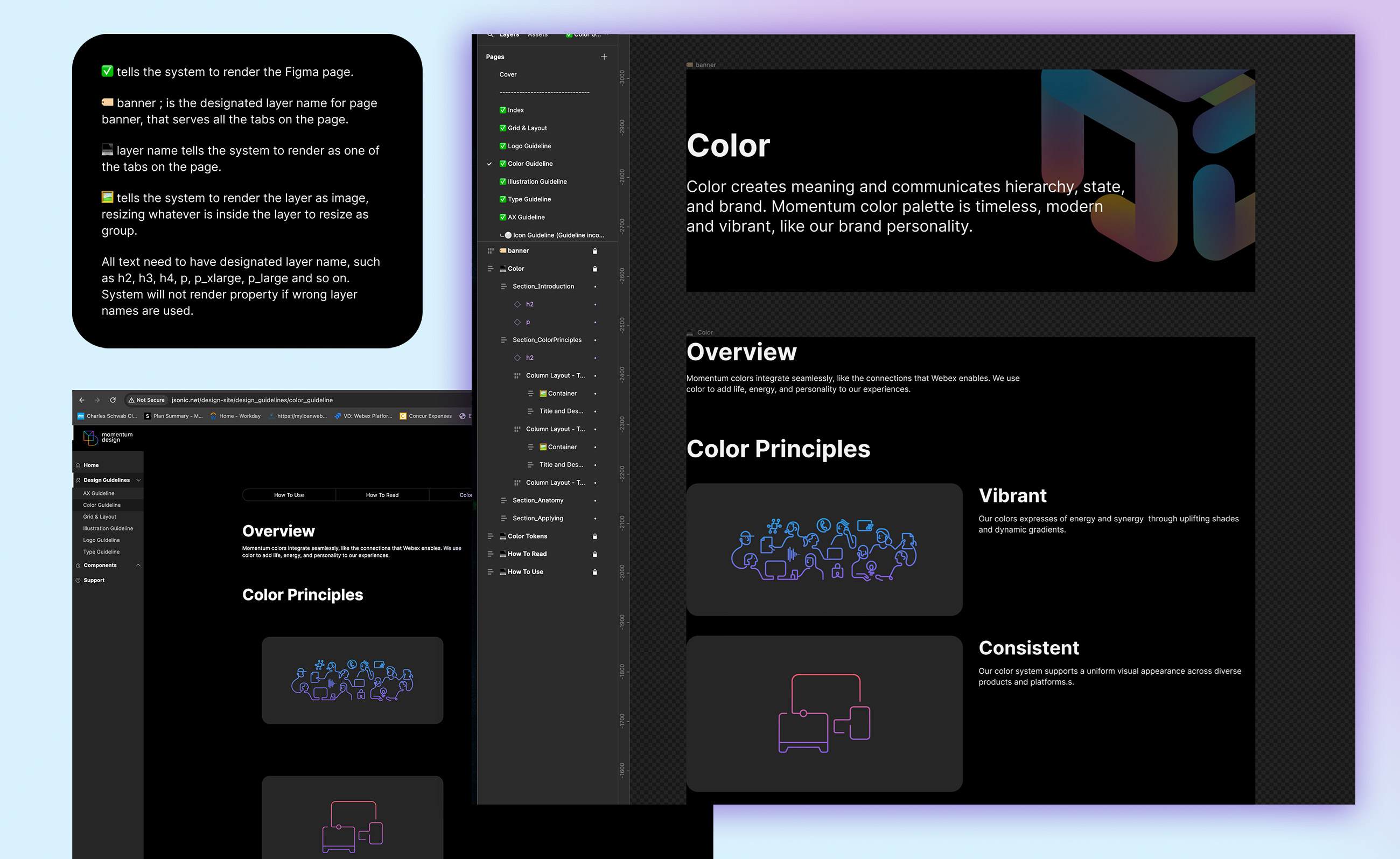
Designers on the Momentum team must be able to update and maintain information on the site without the help of engineers. We want to eliminate as many roadblocks as possible to updating website content.