WORKS

Momentum Key screen Library
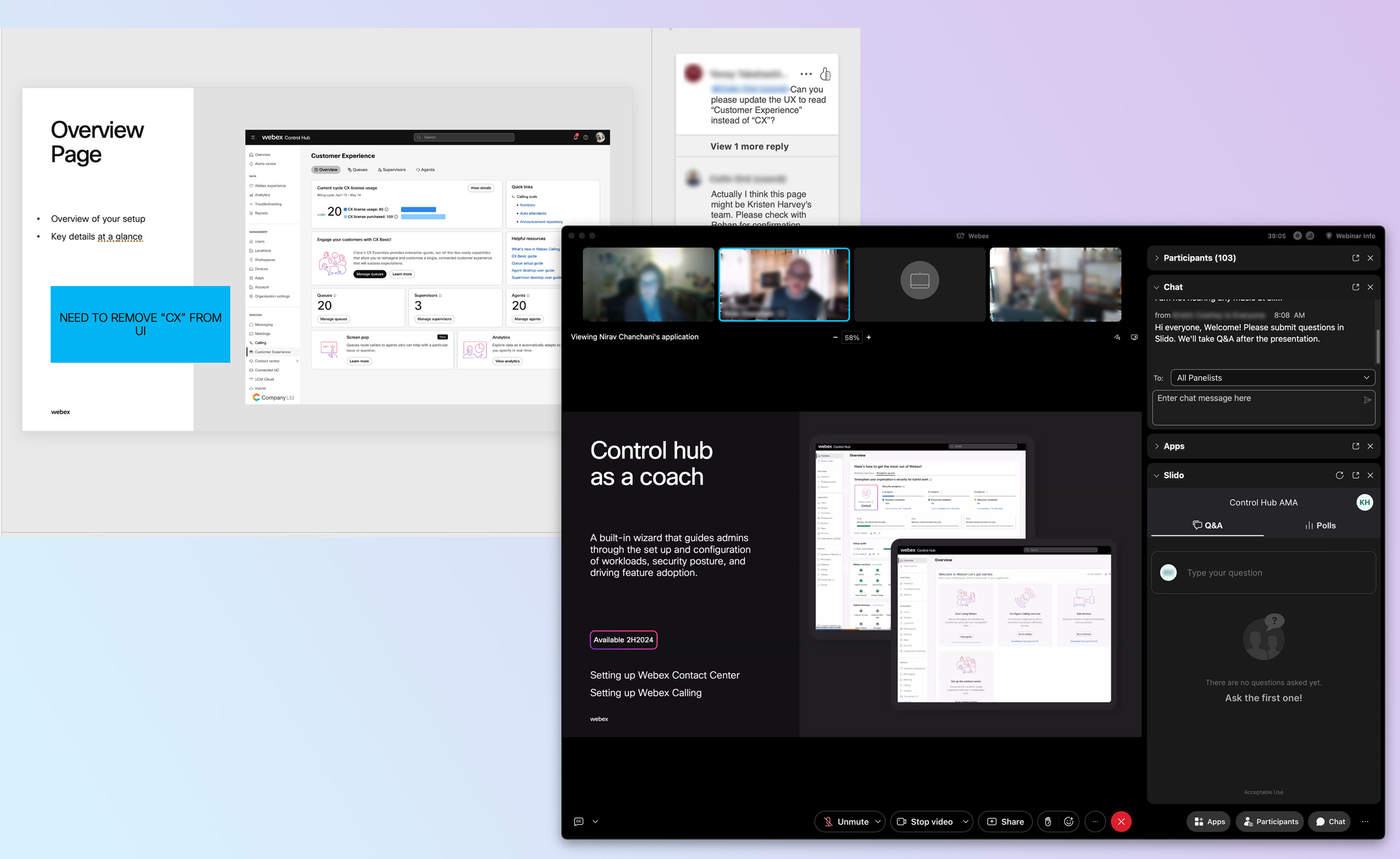
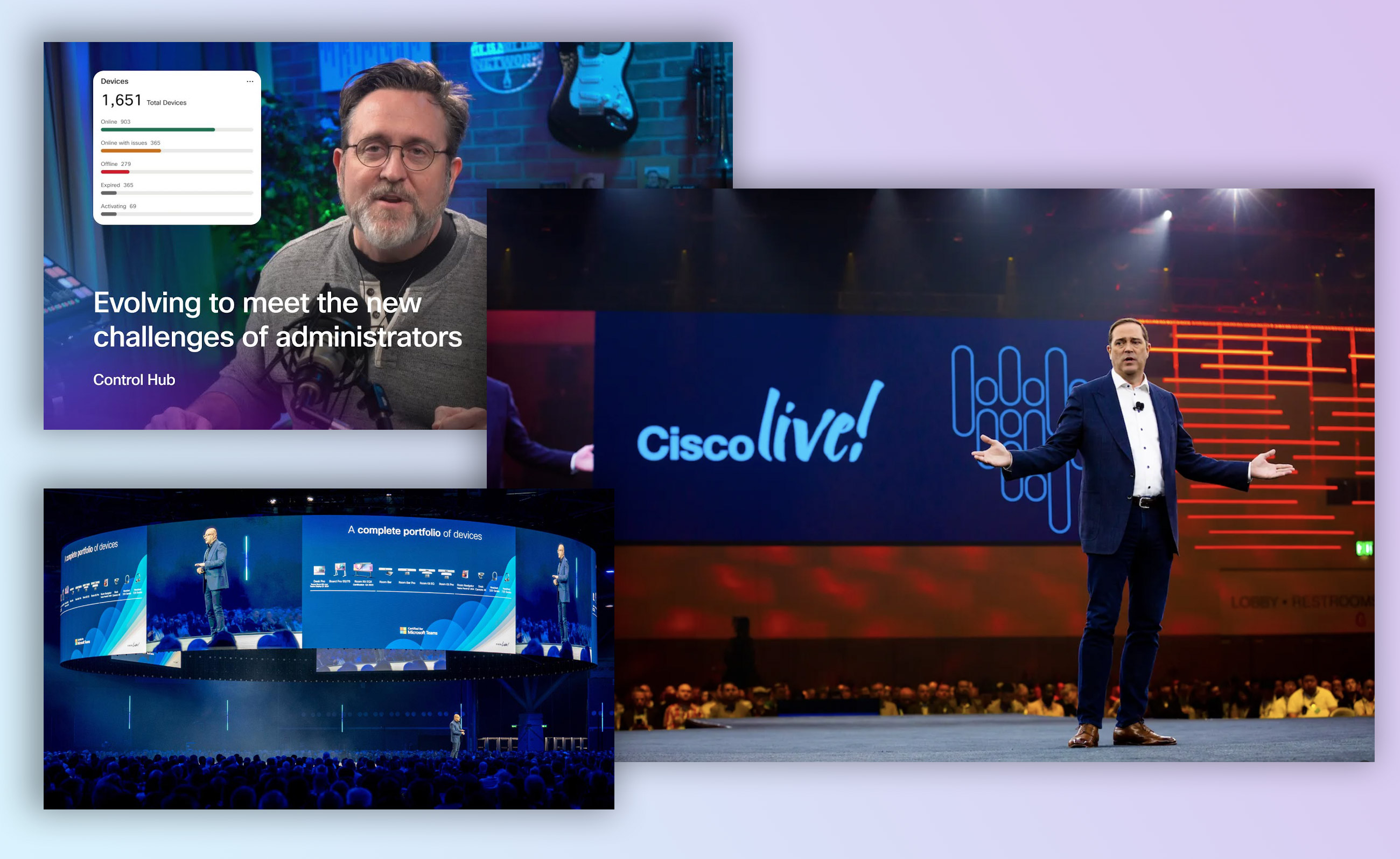
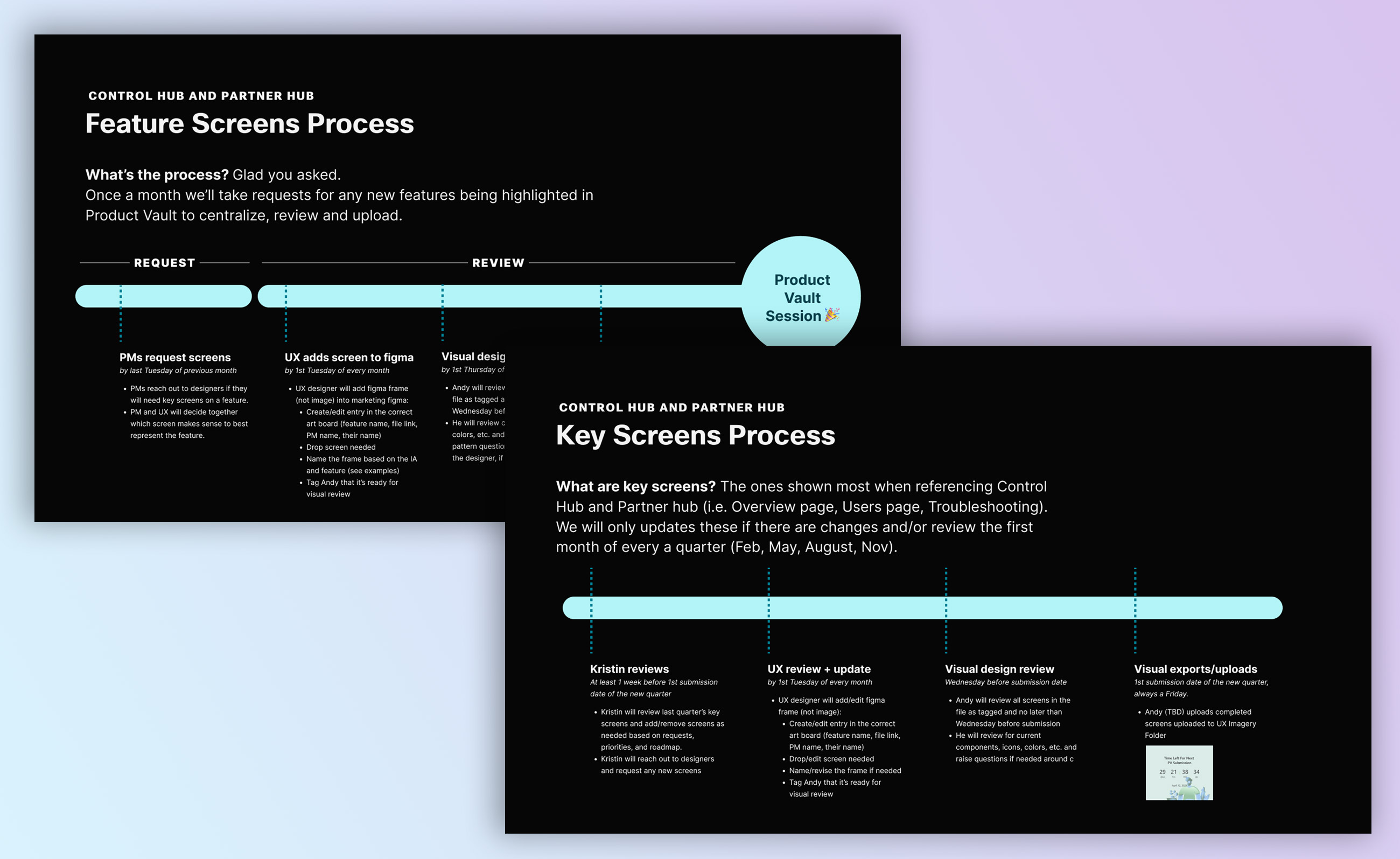
TThe product managers for Collaboration products use various product screenshots for their presentations. In the past, there have been too many cases where the PMs grabbed outdated or wrong feature screen captures. Our mission was to build a library of products and feature key screens where the designers and PMs for reference and presentation.
Created at:
Momentum Design Systems Team
Role
QA Designer, Project Management